QRLock.ME - hide content using qr codes.
I apologize to English-speaking users, but the documentation is only available in Russian so far.
Описание работы сервиса qrlock.me (в режиме вопрос-ответ, для получения ответа, кликните на вопрос).
Сервис qrlock.me предназначен для сокрытия от пользователя контента на сайте до тех пор, пока он не произведет каких-либо действий.
Частично данный сервис может заменить сервис captcha, хотя не является полной аналогией работы данного сервиса,
а только лишь является альтернативой или дополнительным методом сокрытия контента.
В первую очередь – это альтернативный метод защиты контента, который (пока еще) мало где используется и может быть использован
как альтернатива или как дополнительный метод для текущих решений. Во-вторых, этот метод позволяет избежать ввода каких-либо символов,
который считается уже архаичным (давно уже пользователи пользуются манипуляторами типа мышь или даже просто тачскринами и все действия
сводятся к нажатиям или движениям (questures)). Ну и в-третьих, данный сервис может увеличивать (хоть и незначительно, по данным наших
тестов приблизительно 10%) трафик на сайте, а также (или!) увеличивать монетизацию сайта (об этом ниже).
От владельца сайта – практически ничего (небольшие изменения в коде сайта). От пользователя–посетителя сайта – наличие сматртфона.
Автор контента на странице сайта (требуются изменения и на стороне сервера сайта!) размещает специализированный код, пользователю предлагается
для просмотра контента отсканировать полученный код и в открывшемся окне (на мобильном телефоне) нажать кнопку с пин-кодом, указанным на сайте.
После этого АВТОМАТИЧЕСКИ контент будет показан пользователю, а на мобильном телефоне будет открыт URL, который автор контента задает сам
при создании и настройке виджета сервиса qrlock.me. В наших примерах открывается страница сайта, на котором расположен код, что демонстрирует
первый профит от использования сервиса – увеличение трафика. Однако владелец контента (или администратор сайта) может задать совершенно любой URL,
который может быть использован с целью монетизации или каких-либо других целей. Данный URL будет открыт на мобильном телефоне пользователя
(что кстати демонстрирует еще одну «пользу» от сервиса – конвертирование десктопных пользователей сайта в «мобильных» пользователей) и не будет
никак ассоциирован (хотя может быть и связан - это зависит от владельца сайта) с исходным сайтом. Источником трафика будет сервис qrlock.me(возможность создания приватных лендингов будет реализована позже, обращайтесь, можем обсуждать).
В текущей реализации и примерах использованы: PHP, JavaScript, CSS, jQuery, twitter bootstrap. Однако сам сервис разрабатывался с такой целью,
чтобы не быть привязанным к каким-то технологиям и для этого в сервисе реализован API, что позволяет использовать его с любым языком программирования.
На текущий момент сервис бесплатен. Это будет происходить до тех пор, пока будет хватать ресурсов сервера и расходов по его обслуживанию.
В сервисе заложено ограничение на количество запросов, но это сделано не с целью монетизации, а для ограничения пиковой нагрузки в случае ее возникновения.
Если вы будете достигать этих пределов – обращайтесь, будем решать вопрос.
Да, есть демонстрационная страница.
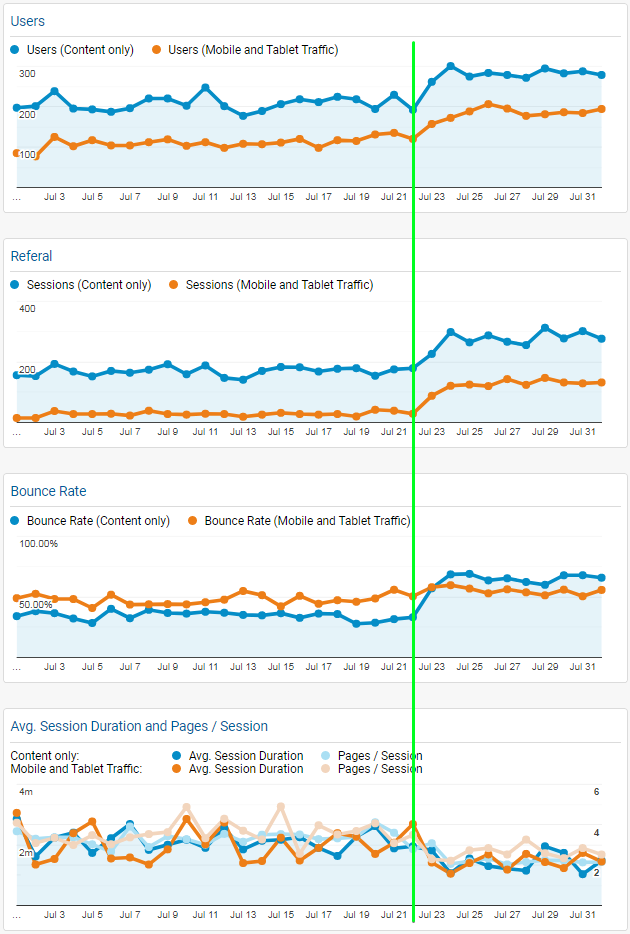
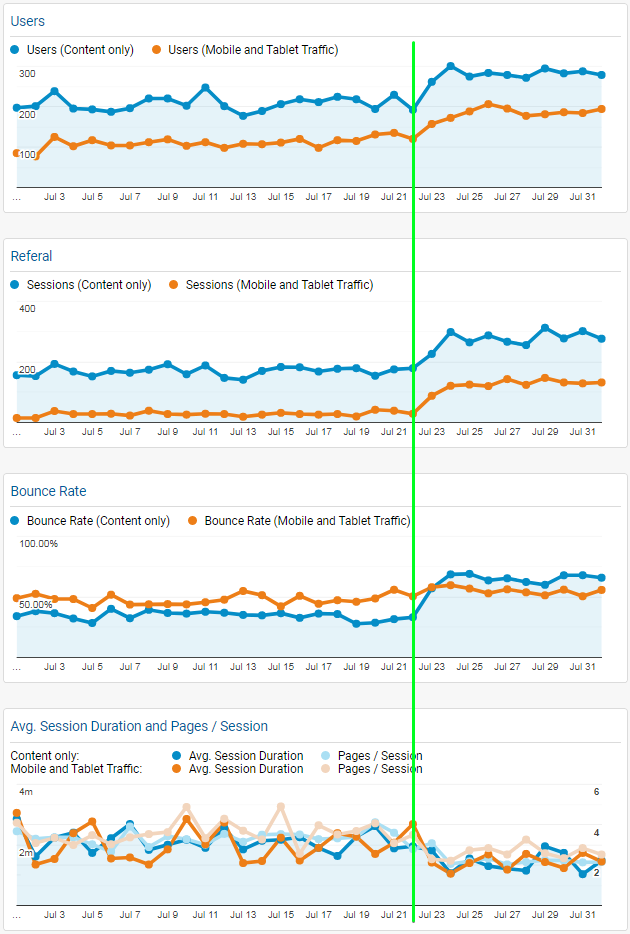
Да, вот пример статистики сайта.
Небольшое пояснение к графику. Данный график показывает что происходит с сайтом после установки кода qrlock.me. Зеленая линия показывает начало старта эксперимента. Как видно из графика, после старта эксперимента в тот же день возникают следующие результаты (по графикам верху вниз):

Небольшое пояснение к графику. Данный график показывает что происходит с сайтом после установки кода qrlock.me. Зеленая линия показывает начало старта эксперимента. Как видно из графика, после старта эксперимента в тот же день возникают следующие результаты (по графикам верху вниз):
- Увеличивается общий трафик сайта и мобильный трафик сайта. Увеличивается именно мобильный трафик, а общий увеличивается вкупе с мобильным. Замечание: результат в виде увеличения трафика будет достигнут только в случае использвания возрата трафик на тот же сайт. В случае отправки трафика на сторонний сайт на самом сайте вообще не произойдет никаких изменений в статистике трафика. То есть это не аналогия типа всплывающих окон или каких-то popunder-окон или прочих явных вмешатльств в качественную структуру трафика.
- Значительно вырастает процент реферального трафика (опять же - только в случае отправки трафика обратно на сайт).
- Вырастает bounce rate. Да - это отрицательное влияние, однако надо отдавать себе отчет в том что в данном эксперименте мы никак не пытались работать с "новым" трафиком. Мы открывали тот же самый URL, но на мобильном устройстве. Там он был абсолютно не интересен (нашим!) пользователям. Если отправлять этот трафик в другое место или попытаться как-то предложить пользователю что-то полезное (именно для мобильного устройства), то в общем-то bounce rate может и не упасть.
- Ну и последнее, падает "time on site", что тоже не очень хорошо, но это та же ситуация и то же объяснение что и с bounce rate

Смотри документацию разработчика.
Сервис по генерации QR кодов QRMark.NET.
Смотри информацию на странице контактов.